O RD Station é um poderosa ferramenta de automação de marketing, e-mail marketing e CRM, muito utilizada por profissionais de marketing para se relacionar com visitantes e leads captados em seus sites. Oficialmente, há um plugin oficial do RD Station que permite a integração do WordPress com a plataforma deles. Eles também ensinam como configurar esse plugin.
Entretanto, nós observamos que em algumas situações o plugin oficial pode não funcionar como o esperado. Além disso, o plugin carece de atualizações (neste momento, a última versão foi publicada há 10 meses) e de suporte (inúmeros tópicos do fórum de suporte estão sem resposta há anos).
Por isso, se você não quiser depender desse plugin para fazer sua integração e estiver considerando uma alternativa, nós montamos um passo a passo que pode ser muito útil.
Para poder integrar o RD Station ao WordPress sem depender do plugin oficial, vamos usar um webhook. O próprio RD oferece uma API que permite uma integração direta.
Além disso, vamos usar o plugin CF7 to Webhook do brasileiro Mário Valney. A vantagem desse plugin é que ele nos dá mais controle sobre exatamente como nós vamos enviar os dados para o webhook. Além de poder enviar para diversos webhooks (ou sistemas) diferentes. A partir da versão 4.0.0, o plugin também permite personalizar o conteúdo enviado para o RD o que nos deu muito mais flexibilidade.
Então vamos ao passo a passo:
Etapa 1) Obter a chave de API no RD Station
1. Acesse a RD Station App Store (https://appstore.rdstation.com/pt-BR/publisher) e escolha a conta do RD à qual você quer se conectar.
2. Clique em “Gerar chave de API”

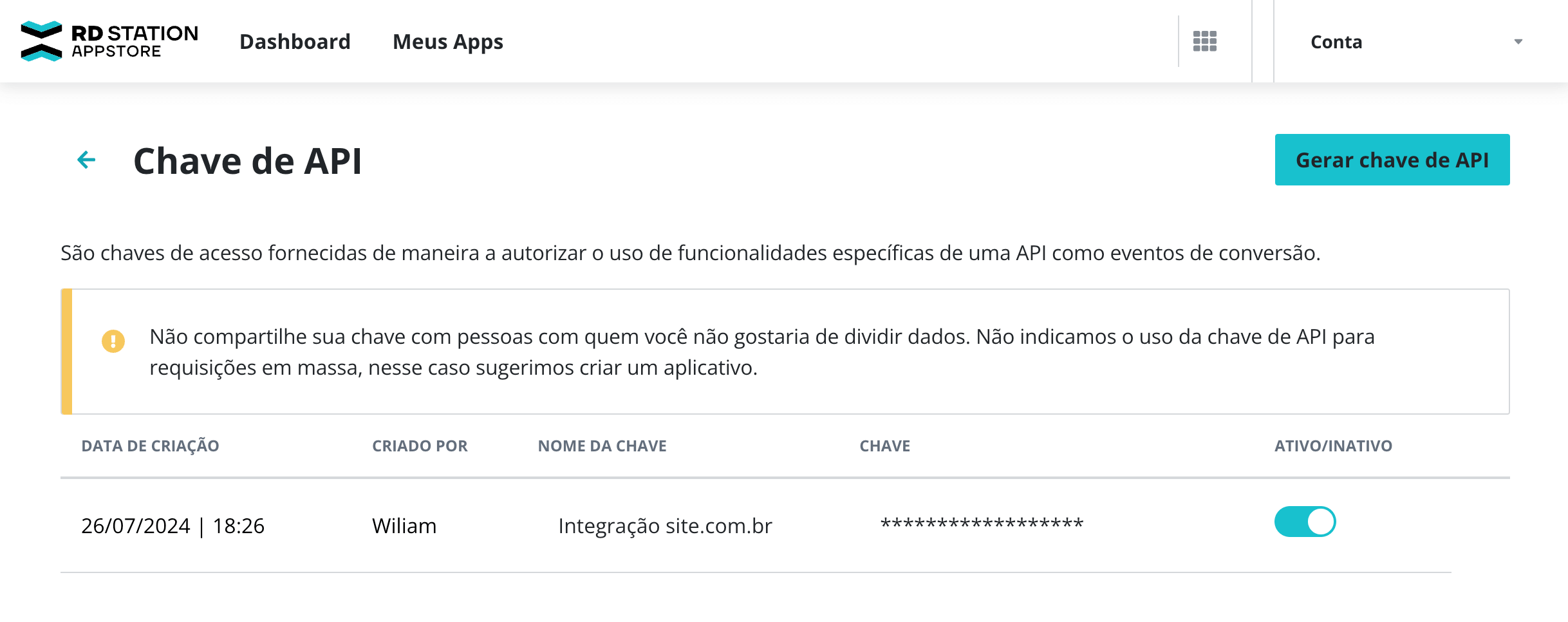
3. Na página que abrir, clique em “Gerar chave de API” para criar uma nova chave. Você pode adicionar um nome para identificar a chave criada.

4. Copie o código da chave gerada, vamos usar na sequência.
Etapa 2) Configurar o CF7 to Webhook
1. Instale e ative os plugins Contact Form 7 e CF7 to Webhook em seu site.
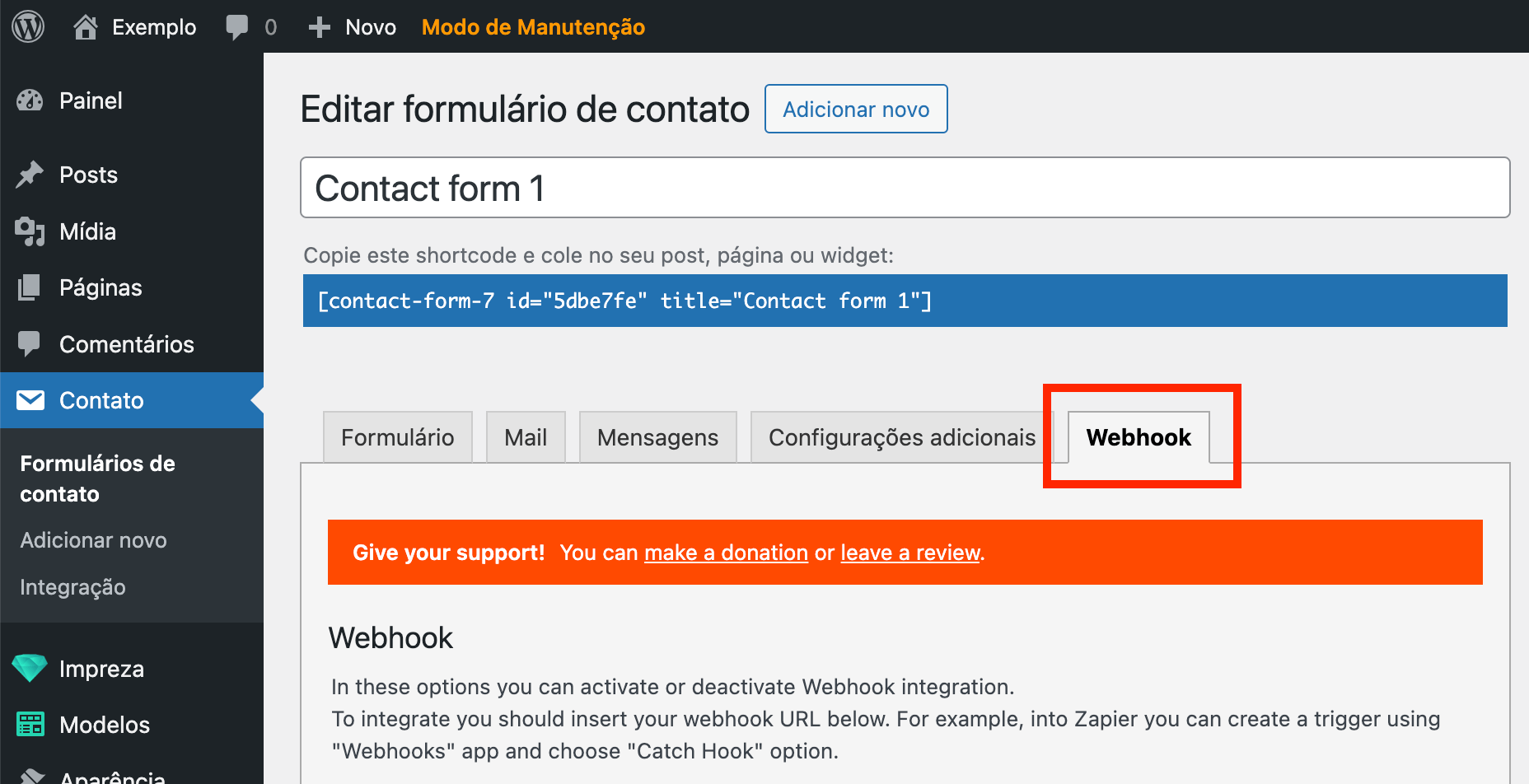
2. Crie um formulário de contato com o Contact Form 7 normalmente. Você vai notar que aparecerá uma nova aba nas configurações do formulário chamada “Webhook”.

3. Configure essa aba da seguinte forma (itens não mencionados ficam em branco):
- Webhook
- Integrar (Enviar para o Webhook): Ative esta opção para que o conteúdo do formulário seja enviado para o RD Station
- URL do Webhook: Você deve inserir o seguinte URL:
https://api.rd.services/platform/conversions?api_key=[chave-de-api]. Substitua o trecho[chave-de-api]pela Chave de API do RD Station (veja etapa 1).
- Configurações
- Enviar E-mail (Enviar o e-mail do CF7 normalmente): Desative se você quiser que o CF7 não envie mais o e-mail, apenas o webhook. Recomendo deixar essa opção ativada.
- Configurações avançadas:
- Cabeçalhos: você deve adicionar o seguinte conteúdo:
Content-Type: application/json
accept: application/json
- Cabeçalhos: você deve adicionar o seguinte conteúdo:
- Clique em Salvar
Etapa 3) Configurar o corpo da requisição
Para que o CF7 to Webhook envie o conteúdo do jeito que o RD Station espera receber, além das configurações básicas acima, vamos precisar editar mais um campo na aba “Webhook”: Configurações Avançadas > Corpo.
Você pode adicionar um corpo personalizado parecido com esse:
{
"event_type": "CONVERSION",
"event_family": "CDP",
"payload": {
"conversion_identifier": "Nome do evento",
"email": "[your-email]",
"name": "[your-name]",
"personal_phone": "[telefone]",
"legal_bases": [
{
"category": "communications",
"type": "consent",
"status": "granted"
}
],
"tags": [
"[_post_title]",
"[_site_title]"
],
"traffic_source": "[utm_source]",
"traffic_medium": "[utm_medium]",
"traffic_campaign": "[utm_campaign]",
"traffic_value": "[utm_term]",
"cf_signo": "[signo]"
}
}Para entender o código acima, cada item está marcado entre aspas e, depois dos dois pontos, vem o conteúdo do item, nessa lógica:
"item": "conteúdo do item",Observe que dois itens que são obrigatórios: “event_type” e “event_family”. Não altere esses itens.
Para descobrir os identificadores dos campos no seu RD Station, eu recomendo acessar a sessão Campos Personalizados no seu RD Station. Você também pode usar a documentação da API do RD Station para saber mais.
Você pode alterar o conteúdo de cada item com os shortcodes do CF7, como [your-name] e [your-email]. Além disso, você também pode usar tags especiais nativas do CF7 para metadados do formulário como nome da página ou horário.
Quando terminar, clique em Salvar.
Etapa bônus: rastrear os parâmetros de campanha da página
O Google utiliza parâmetros de URL chamados UTMs que ajudam a adicionar algumas informações sobre a origem de um lead e rastrear a eficácia de campanhas de marketing. Clique aqui se quiser saber mais.
O RD Station permite armazenar esses dados, mas o formulário deve coletar esses dados para funcionar.
Para coletar esses dados, você pode simplesmente adicionar os seguintes campos ocultos ao seu formulário:
[hidden utm_id default:get]
[hidden utm_source default:get]
[hidden utm_medium default:get]
[hidden utm_campaign default:get]
[hidden utm_term default:get]
[hidden utm_content default:get]Além disso, não se esqueça de incluir os campos no corpo da requisição (veja etapa 3).
Teste
Se quiser testar o funcionamento do JSON enviado pelo webhook, você pode usar esta ferramenta.
Algumas situações de uso interessantes
Usando esse método de integração, você tem algumas vantagens interessantes.
Um exemplo é usar o plugin Contact Form 7 – Dynamic Text Extension para criar campos dinâmicos ocultos no formulário. É possível criar um campo dinâmico e oculto como identificação da conversão. Isso não é possível com o plugin oficial.
Outra possibilidade é criar campos pré-preenchidos por padrão que sempre serão enviados.
Limitações
Sem usar o plugin oficial, você não vai ter o código de monitoramento instalado e também não tem a integração do WooCommerce. Mas também existem meios alternativos para fazer essa conexão.