Para funcionar corretamente como divisória de linha, o arquivo SVG precisa de algumas otimizações.
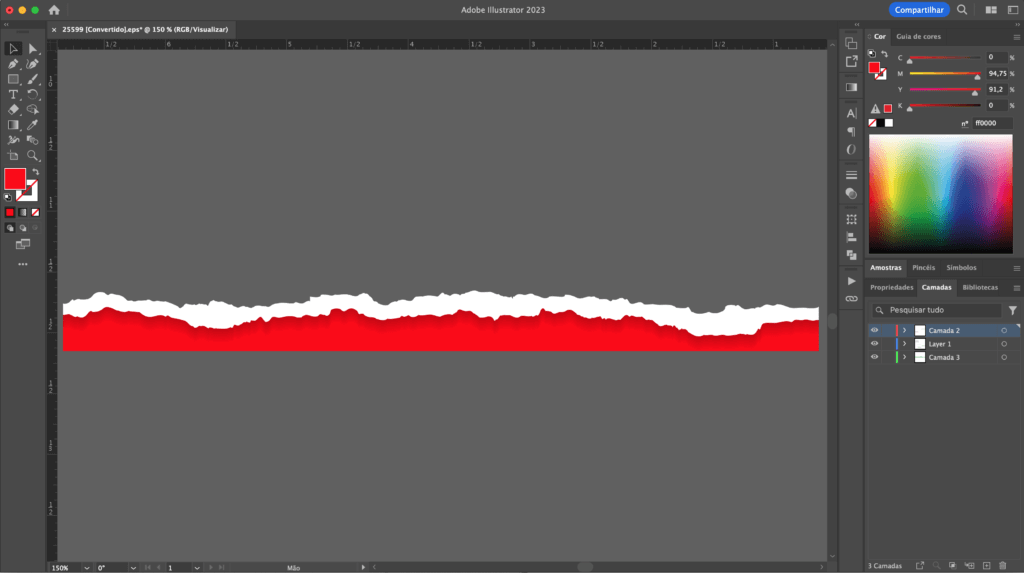
Ao criar a imagem no Illustrator, lembre-se de que o arquivo precisa ter um objeto que servirá de fundo da próxima linha. No exemplo abaixo, note que em vermelho está o elemento que vai encaixar na linha que virá em seguida.

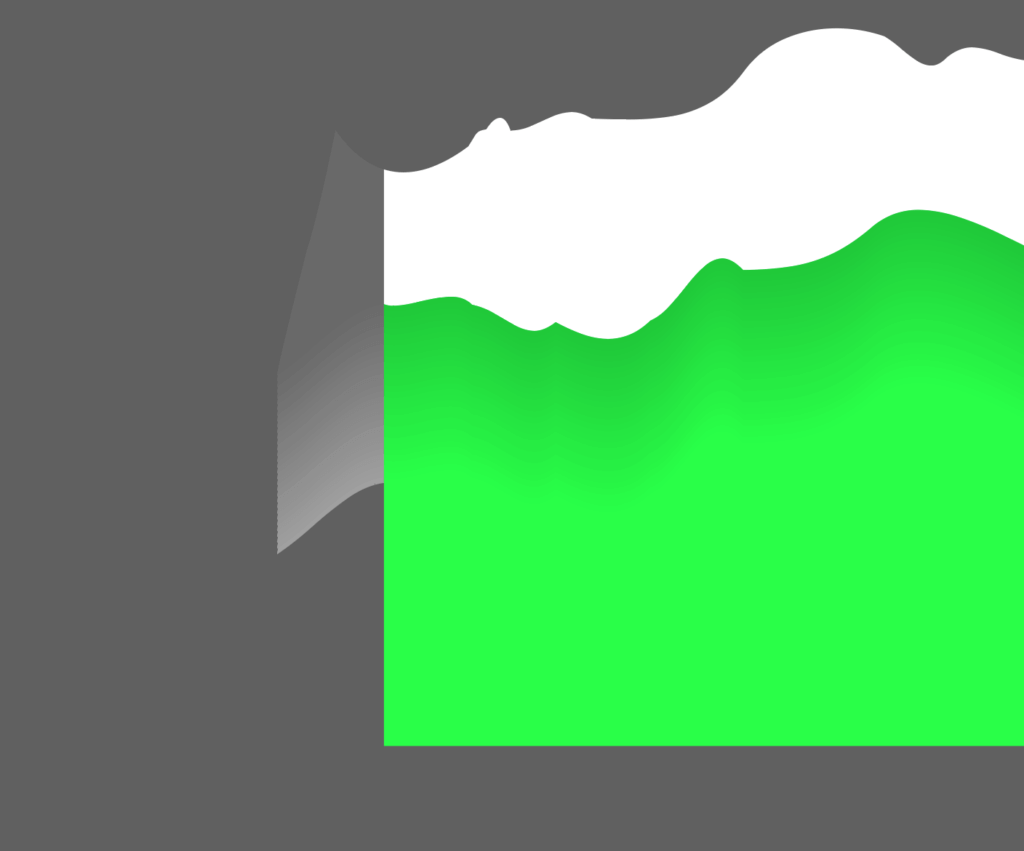
O arquivo também não pode ter uma máscara ou elementos “para fora”. Na imagem abaixo, repare como o que vai além do fundo verde está errado, ele deve ser cortado do vetor antes de exportar.

Quando o arquivo estiver pronto, exporte em SVG usando o exportador de ativos.
Uma vez exportado, você pode usar o site Vecta.io para comprimir o arquivo SVG. Isso é útil para reduzir o tamanho do arquivo e também corrigir algumas formatações que o Illustrator faz.
Depois, abra o arquivo SVG reduzido no Bloco de Notas.
Você pode excluir o trecho abaixo que é apenas uma assinatura do Vecta.io. Ele não ajuda em nada no arquivo.
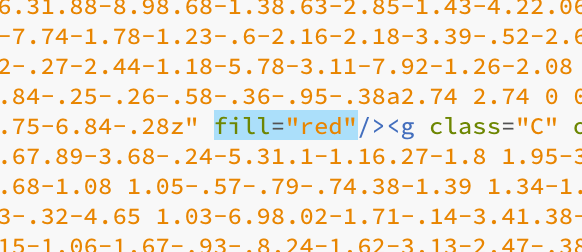
xmlns:v="https://vecta.io/nano"Depois, você deve procurar o trecho que define o preenchimento da forma de fundo. No nosso caso, escolhemos vermelho então será algo como:
fill="red"
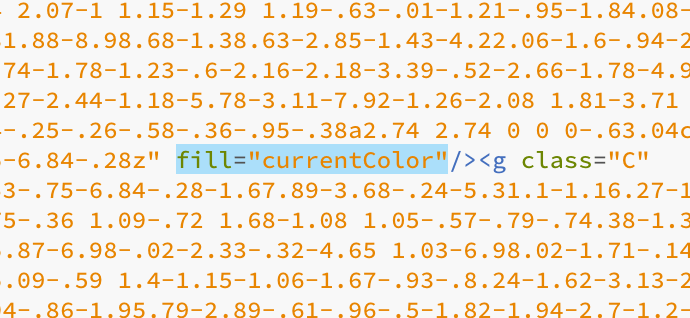
Substitua onde está a cor (“red”) por “currentColor”, dessa forma:
fill="currentColor"
Ao fazer isso, você permitirá que o Impreza troque a cor da próxima linha de acordo com as configurações do site.
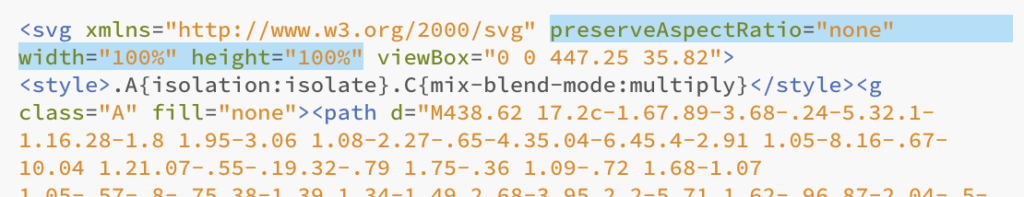
Agora, precisamos adicionar o código abaixo dentro da tag <svg>, logo antes do parâmetro “viewBox”:
preserveAspectRatio="none" width="100%" height="100%"Ficará mais ou menos assim:

Esse código fará com que a imagem possa ser redimensionada pelo tema.
Salve a imagem.
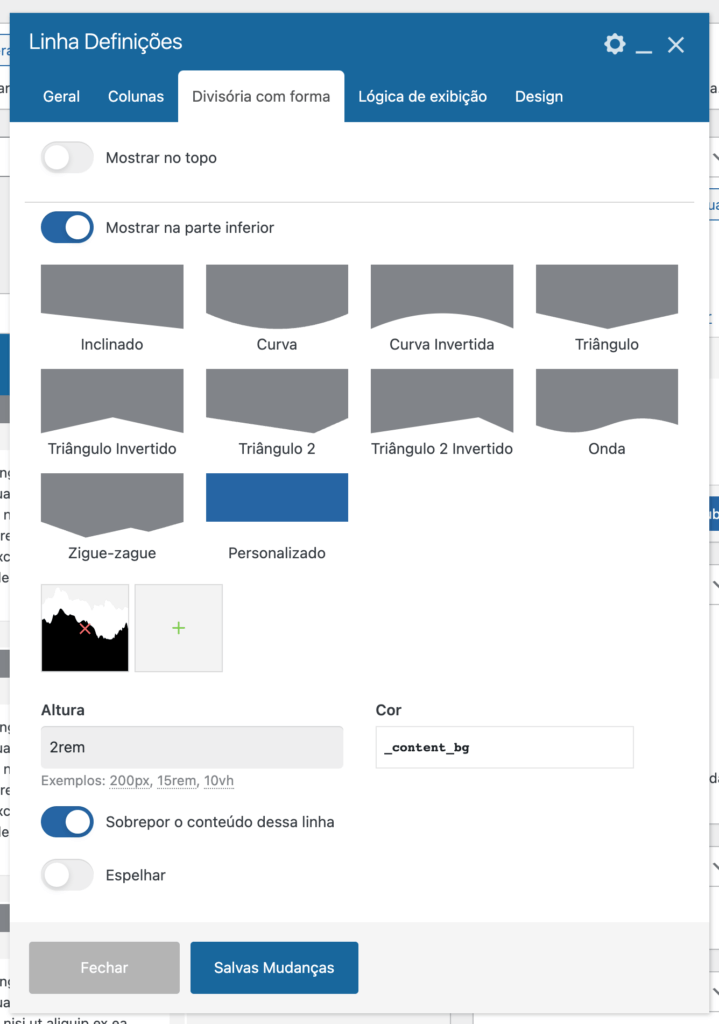
Agora você pode adicionar a imagem ao tema indo em Configurações da linha > Divisória com forma > Personalizado

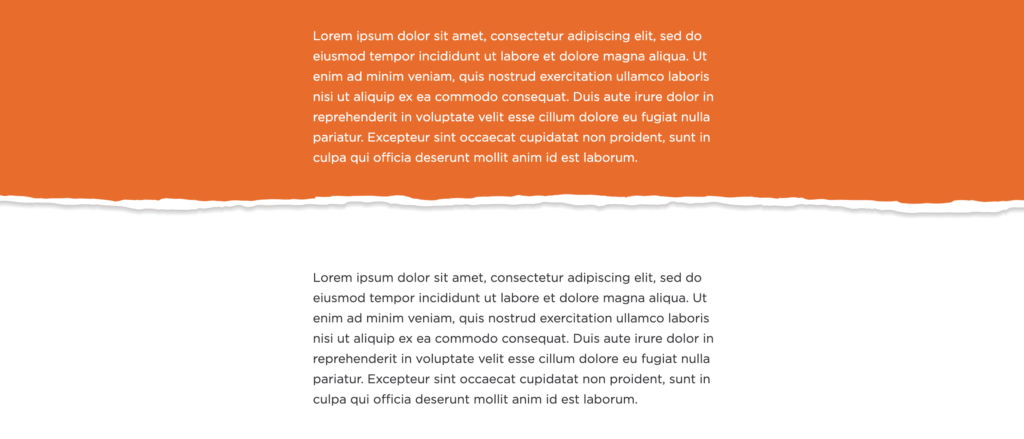
Repare que enviamos a imagem SVG criada, definimos uma altura e uma cor. O elemento que antes era vermelho terá a cor escolhida ali e a divisória terá a altura definida, dessa forma: