Quando trabalhamos com imagens, existem vários formatos de imagens com os quais podemos trabalhar. JPEG, PNG, SVG… Mas como decidir qual formato usar para exportar seu arquivo? Esse guia vai te ajudar a entender quando é melhor usar um ou outro formato de imagem para usar na internet.

Importante: esse guia é específico para uso de imagens em sites ou outros serviços na internet. Para impressão ou outros usos, é importante avaliar outros pontos não descritos aqui.
O que levar em consideração?
É tudo uma questão de qualidade X desempenho. Sua imagem tem que ser boa o bastante para impressionar os visitantes do seu site e não parecer amador. Mas também é essencial que ela seja leve e não faça seu site parecer uma carroça.
Então sempre precisamos avaliar o equilíbrio entre qualidade e desempenho, já que imagens com qualidade no máximo são mais pesadas enquanto que imagens mais leves costumam ter menos qualidade. Em alguns casos, vale a pena abrir mão de um pouco de qualidade ou de desempenho. Vamos entender melhor formato por formato.
Formato JPEG
Esse formato usa uma compressão que pode afetar bastante a qualidade da imagem. Isso porque ela gera os chamados “artefatos JPEG” que são essas manchas pixelizadas como neste exemplo:

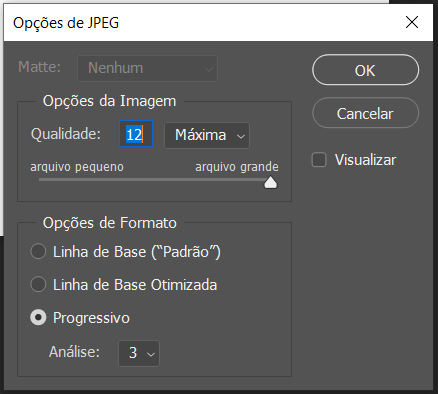
É possível nivelar essa compressão, ou seja, na hora de exportar a imagem, você pode diminuir ou aumentar a qualidade da imagem, o que afeta o quão perceptíveis esses defeitos são e, claro, o tamanho do arquivo.

A dica aqui é usar JPEG sempre que for uma imagem muito grande ou uma foto com muitos detalhes. O JPEG consegue tamanhos de arquivos absurdamente menores se comparado com outros formatos, então se a imagem é grande (em termos de resolução), vale a pena perder um pouco de qualidade. Além disso, se a imagem tem muitos detalhes e cores, fica mais difícil perceber qualquer imperfeição.

Formato PNG
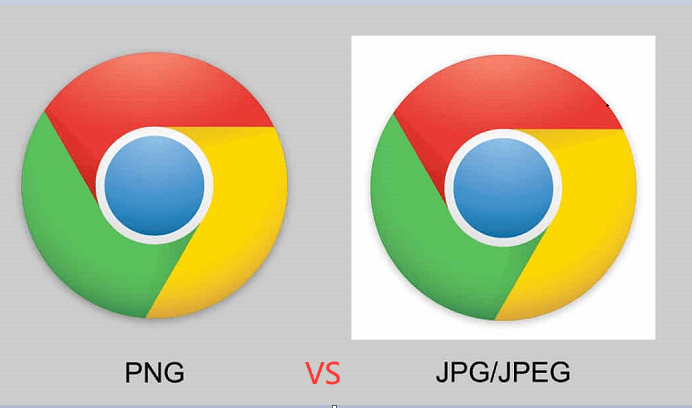
O PNG, por outro lado, costuma ter a melhor qualidade. Além disso também é um formato que aceita transparências. Mas em contrapartida, costuma ser muito mais pesado do que o JPEG.

Mas o PNG tem um segredinho. Se há poucas cores na imagem, ele costuma oferecer tamanhos de arquivo menores. Então se você vai trabalhar uma imagem de um botão, com um fundo liso e um texto, por exemplo, o PNG serve muito bem. Também é válido para logos simples.

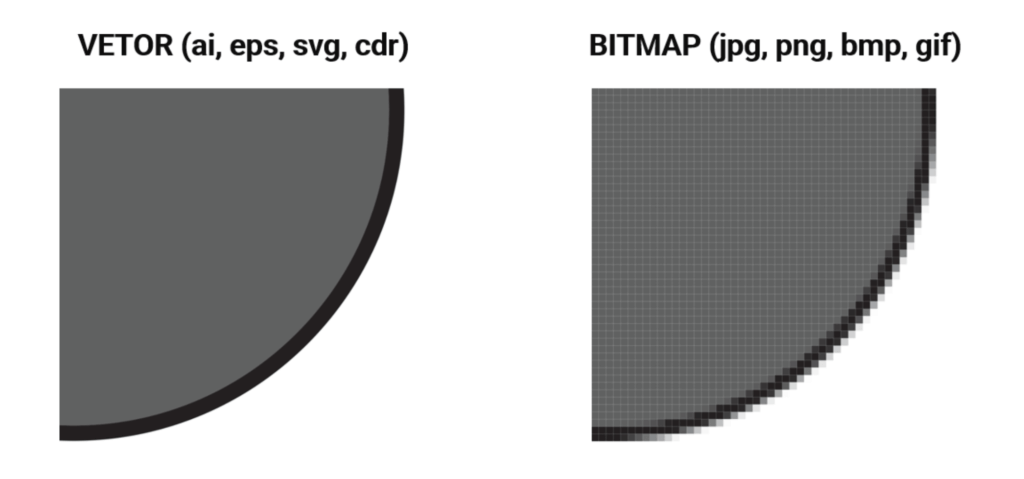
Formato SVG
O SVG é um formato de imagem vetorial. Ao contrário das imagens JPEG e PNG (que são imagens chamadas “bitmap”), uma imagem vetorial não tem informações de cores para cada um dos pixels que a compõe. Na prática, a imagem vetorial é uma porção de fórmulas de “constroem” a imagem. Por causa disso, a imagem SVG não tem tamanho, ela pode ser ampliada ou reduzida infinitamente sem nenhuma perda de qualidade e sem mudar de tamanho.

Obviamente, as imagens vetoriais só servem para ilustrações ou desenhos com formas simples (nada de fotos!). É perfeito para logotipos ou ícones. Quanto mais simples a forma, menor o arquivo e muitas vezes ele se sai melhor que o PNG.
Veja também: Como preparar os arquivos da minha marca para o site?