O alinhamento justificado, comum em livros e revistas impressas, distribui o texto igualmente entre as margens esquerda e direita, criando blocos de texto visualmente simétricos. Embora isso funcione bem no impresso, não é uma boa prática no design para web. É praticamente consenso entre profissionais da área de que o texto justificado tem problemas quando aplicado a um site. Então vamos tentar entender melhor por quê.
@kadavy, explicou bem em um artigo de seu site Design for Hackers:
A justificativa que a maioria das pessoas tem para justificar o texto é que elas acham que estão deixando as bordas do bloco de texto bem organizadas. Isso pode criar algumas medianizes nítidas entre as colunas, mas isso prejudica a organização onde realmente importa: dentro do próprio bloco de texto.
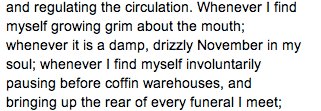
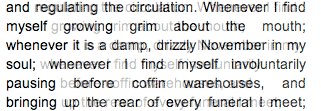
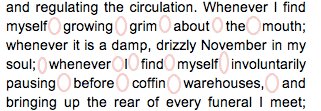
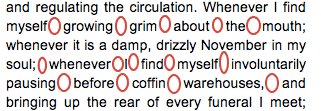
Justificar texto – especialmente na web – significa espalhar as palavras na linha para cobrir toda a coluna. O resultado são grandes espaços entre as palavras. Às vezes, esses espaços se alinham e formam o que chamamos de “rios” dentro do bloco de texto. O objetivo do texto é ser lido, então não sacrifique isso só para ter linhas nítidas nas bordas.

Impresso e digital são mídias diferentes
É importante notar que quando você está criando um design para ser impresso, existem ótimas técnicas e ajustes que permitem deixar o texto justificado agradável. Softwares como o InDesign e outros editores gráficos fazem complexos ajustes incluindo hifenização, espaçamento entre palavras, espaçamento entre letras, escolha dinâmica de variações de fontes e outras técnicas que ajustam a linha e deixam o bloco de texto mais bonito e agradável de ler. São detalhes pequenos: por exemplo, se a primeira linha do texto termina em hífen, o próprio software vai fazer ajustes de espaçamento para que a próxima linha não termine em hífen também e não correr o risco de ter uma sequência de várias linhas hifenizadas.
Infelizmente, os navegadores não têm essas funcionalidades. Então se justificarmos o texto em uma página web, o navegador que carregar a página simplesmente vai aumentar o espaço entre as palavras, deixando buracos que atrapalham a leitura. O próprio recurso de hifenização agora está sendo implementado e ainda não é compatível com todos os navegadores.
Sites são responsivos
O impresso tem outra característica que é o fato de ser estático. O que você vê na hora que está diagramando é exatamente o que vai sair no papel depois da impressão. Mas um site moderno precisa ser responsivo, ou seja, ele vai se ajustar à tela da pessoa que está acessando o site.
Isso significa que a gente não pode garantir que o bloco de texto vai ter sempre a mesma largura. Além disso, o usuário pode alterar coisas como tamanho de fonte, zoom do navegador e outros fatores que afetam diretamente o comportamento da justificação. Imagine que alguém está vendo o seu site em um celular com a tela pequena e o tamanho da fonte no máximo. Se o texto tinha 4 linhas longas no computador, agora ele vai ter muito mais linhas curtas. E as chances de aparecerem mais buracos em branco aumentam.
Legibilidade é o ponto principal
Quando o texto é justificado, o navegador precisa forçar espaçamentos desiguais entre palavras (ou letras, em alguns casos) para que a linha termine exatamente na borda direita. Isso cria o chamado “rio de palavras” — padrões verticais de espaço em branco que atravessam o parágrafo.

Esses “rios” tornam a leitura mais difícil, especialmente para pessoas com dislexia ou outras dificuldades de leitura. A organização WebAIM (Web Accessibility In Mind) desaconselha o uso de texto justificado justamente por seu impacto negativo na legibilidade e acessibilidade. A leitura exige mais esforço visual e cognitivo para interpretar as palavras e manter a linha de leitura.
Pessoas com dificuldades visuais ou distúrbios cognitivos podem ter mais dificuldade de consumir o seu conteúdo, mas mesmo usuários comuns podem acabar dando menos atenção para o seu texto sem perceber. Um estudo de 2007 mostrou que apesar de alguns usuários afirmarem que o texto justificado era mais agradável, eles tinham mais precisão na leitura e melhores tempos de reação ao ler conteúdo não justificado.
Design bonito não é o mesmo que design eficaz
O alinhamento à esquerda é o padrão mais recomendado para a web. Ele cria um eixo visual consistente, facilita a leitura contínua da esquerda para a direita (em idiomas latinos) e permite que o navegador trate o espaçamento de forma natural, sem distorções.
É compreensível que a simetria do texto justificado seja tentadora. Porém, a estética não deve comprometer a funcionalidade e a acessibilidade. Um bom design na web prioriza a clareza, o conforto de leitura e a inclusão — mesmo que isso signifique abrir mão da “aparência limpa” de um bloco justificado. Se você quer oferecer uma experiência de leitura mais fluida, acessível e adaptável, o melhor caminho é o alinhamento à esquerda.