Você criou uma marca incrível, que reflete os ideais da sua organização e tem tudo para fazer bonito na internet. Mas como fazer para colocar ela no seu site? É importante que os arquivos com seus logotipos e símbolos estejam organizados e formatados para evitar imagens borradas ou sites que demoram para carregar. Neste guia, vamos orientar a melhor forma de preparar seus arquivos para o site.
Veja também: Qual formato de imagem é melhor para a web?
Identifique as versões do seu logotipo
Um logo pode ter diferentes versões para ser usado em situações diferentes. É interessante mapear essas versões e já deixar tudo pronto para quando você precisar de uma ou outra. Abaixo, vamos ilustrar algumas dessas variações possíveis.
Importante: nem todas as marcas prevêem aplicações em todas essas variações. Verifique no seu manual de identidade visual quais são as situações possíveis para sua marca. Note que alguns designers de marca podem pensar em variações diferentes. Na dúvida, converse com quem desenvolveu sua marca.
Vertical / Horizontal

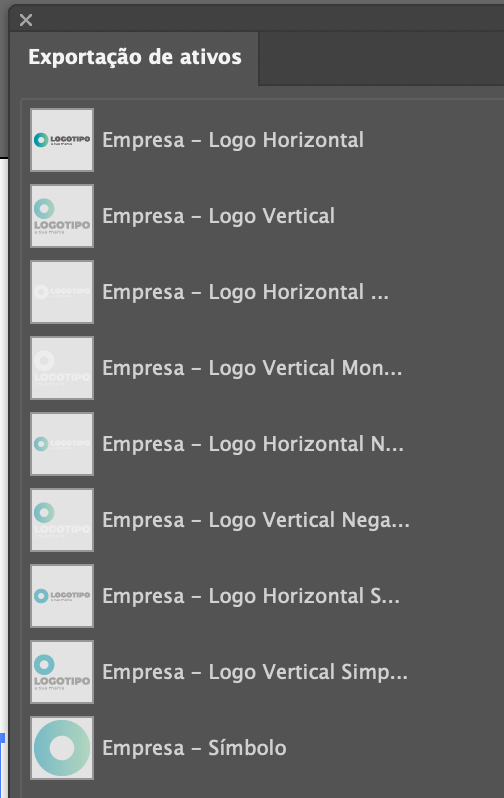
É comum que um logotipo seja formado pelo conjunto de um símbolo e do texto. Algumas marcas prevêem uma aplicação vertical (onde o símbolo fica acima do texto) e outra aplicação horizontal (onde o símbolo fica ao lado do texto). Se a sua marca tem as duas variações, você deve pensar nas próximas variações para ambas as versões (por exemplo, vertical negativo; horizontal negativo; vertical monocromático; horizontal monocromático, etc.).
Simplificada

Se o logo tem alguns efeitos como sombras ou degradês, pode ser útil ter versões simplificadas da marca para usar em algumas situações onde os efeitos não funcionem bem. Assim como nas versões vertical e horizontal, você também precisará prever versões simplificadas negativas e monocromáticas.
Negativo

A versão negativa do logo normalmente é uma versão da marca que troca algumas cores para melhorar a leitura dela em fundos coloridos ou escuros.
Monocromático

Também pode ser necessário aplicar o logo em uma situação onde ele só pode ter uma única cor. Essa é a versão monocromática. Essa única cor pode ser branco, preto ou outras cores da marca dependendo da situação de uso.
Uma dica: nós aqui adicionamos o código da cor da versão monocromática no nome do arquivo para facilitar a identificação. Por exemplo, se for branco (#FFFFFF), o arquivo ficaria “Empresa – Logo Mono FFFFFF”, ou se for um cinza claro (#F6F6F6) ficaria “Empresa – Logo Mono F6F6F6”.
Símbolo

Caso o seu logo tenha um símbolo, pode ser interessante usá-lo em alguns espaços do site. Então você pode separar uma versão onde há apenas o símbolo. Note que você também pode querer adicionar variações do símbolo (negativo, monocromático, etc.).
Exporte as versões no Illustrator
Depois de identificar cada uma das variações, vamos preparar os arquivos para exportar no Illustrator.
Trabalhe com vetores

Para ter a qualidade necessária para o site, é obrigatório que seu logo esteja em formato de vetor. Isso significa que o logo precisa ter sido criado em softwares especializados (Adobe Illustrator, CorelDraw, etc.) e em formatos como .AI, .EPS, .CDR ou .SVG. Em alguns casos, também é possível extrair vetores de arquivos .PDF.
Se você não tiver seu logo em vetor, será necessário redesenhá-lo. Você também pode conversar com os responsáveis pelo design da sua marca para obter os arquivos corretos.
Converta fontes em curvas

Antes de exportar o arquivo, você precisa se certificar de que todos os textos estão convertidos em curvas. Se os textos forem mantidos como texto, você corre o risco da fonte não carregar e o texto ficar diferente em diferentes computadores.
Para converter, selecione o objeto de texto, clique com o direito e escolha a opção “Criar contornos”.
Agrupe cada logo

Verifique se cada uma das variações tem seu próprio agrupamento. Para isso, selecione todos os elementos da variação, clique com o direito e escolha “Agrupar”. Cuidado para não selecionar mais de um logo ao mesmo tempo ou para não selecionar fundos e outros elementos.
Ative a Exportação de Ativos

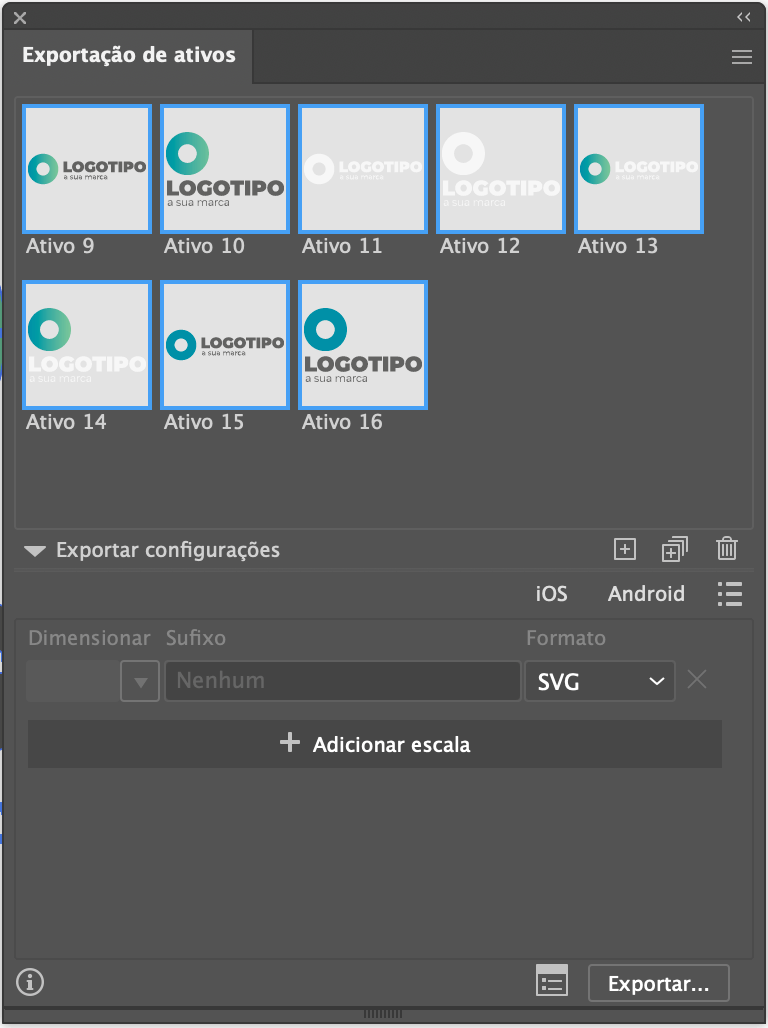
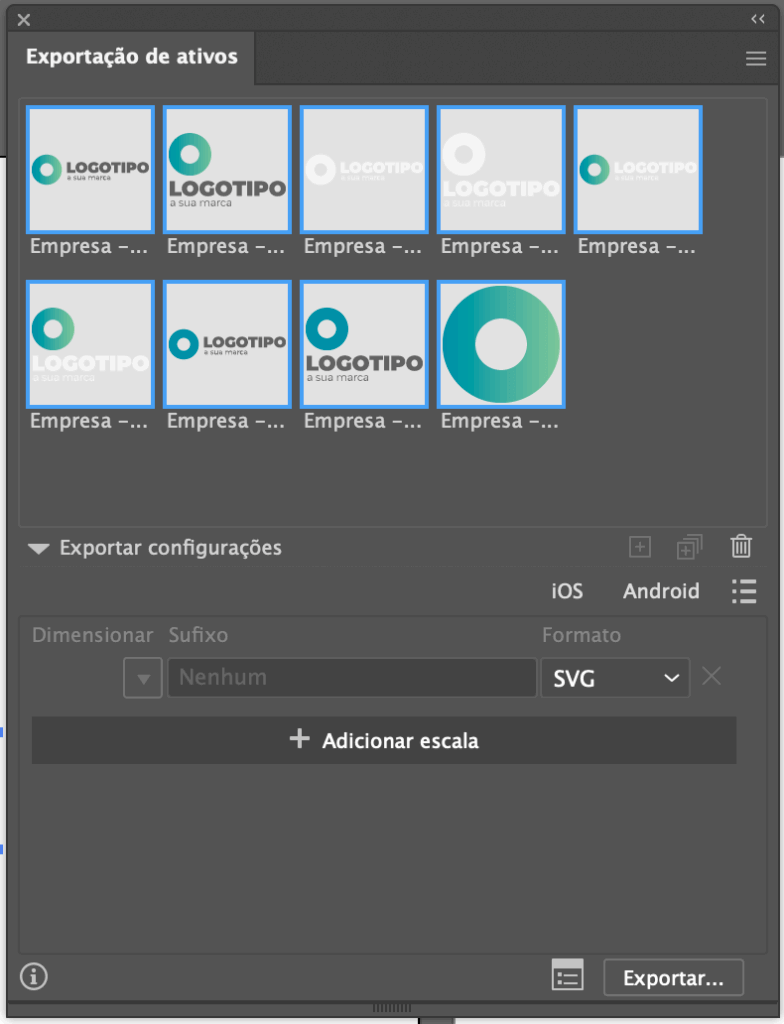
No menu superior, vá em Janela > Exportação de Ativos. Isso vai abrir um painel que permite exportar objetos diretamente. Selecione todas versões de logos agrupadas individualmente e arraste para dentro deste painel.
Organize os nomes dos arquivos

Ainda no painel de Exportação de Ativos, vamos organizar os nomes dos arquivos. Isso é bastante importante para organização do seu site e seu SEO.
Internamente, nós seguimos o seguinte padrão, substituindo “Empresa” pelo nome da organização e “Variação” pela versão do logotipo.
Empresa - Logo Variação
Alguns exemplos:
- WJK Marketing – Logo Vertical
- WJK Marketing – Logo Horizontal Negativo
- WJK Marketing – Logo Monocromático 575756
- WJK Marketing – Símbolo
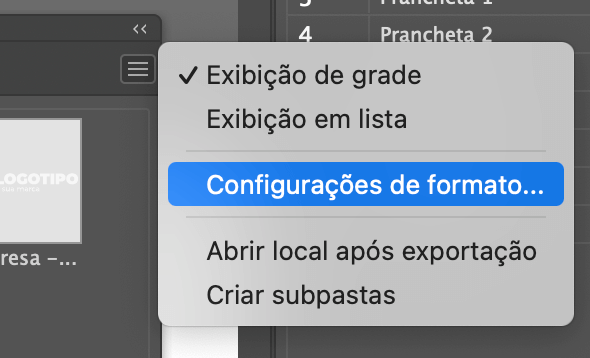
Configurações de formato
No painel Exportação de Ativos, clique no menu e escolha a opção “Configurações de formato…”.

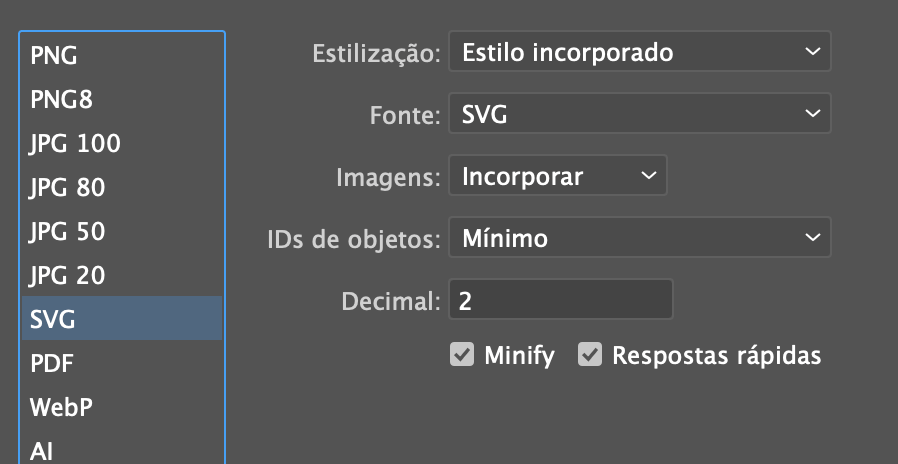
No item “SVG”, preencha da seguinte forma.

Isso vai garantir que o arquivo tenha as melhores configurações para web.
Exportar

Agora que você terminou de organizar os ativos para exportação, você deve selecionar os ativos que vão ser exportados e, nas opções de formato, escolher SVG. Depois é só clicar em “Exportar…”, escolher a pasta e esperar a exportação terminar.
Observação: não exporte os arquivos .SVG usando a opção Arquivo > Exportar > Exportar como… Isso porque ao exportar desta forma, o Illustrator inclui outras informações desnecessárias no arquivo referentes à prancheta. Além disso, pode exportar junto outros objetos como o fundo.
Otimizar os arquivos
Uma etapa adicional que é muito bem-vinda é a otimização dos arquivos SVG para diminuir um pouco o tamanho deles. Normalmente, esses arquivos já costumam ser bem menores que arquivos em PNG ou outros formatos. Mas ainda assim, é possível que haja alguns detalhes técnicos que podem afetar o tamanho do arquivo e, na web, cada kilobyte conta.
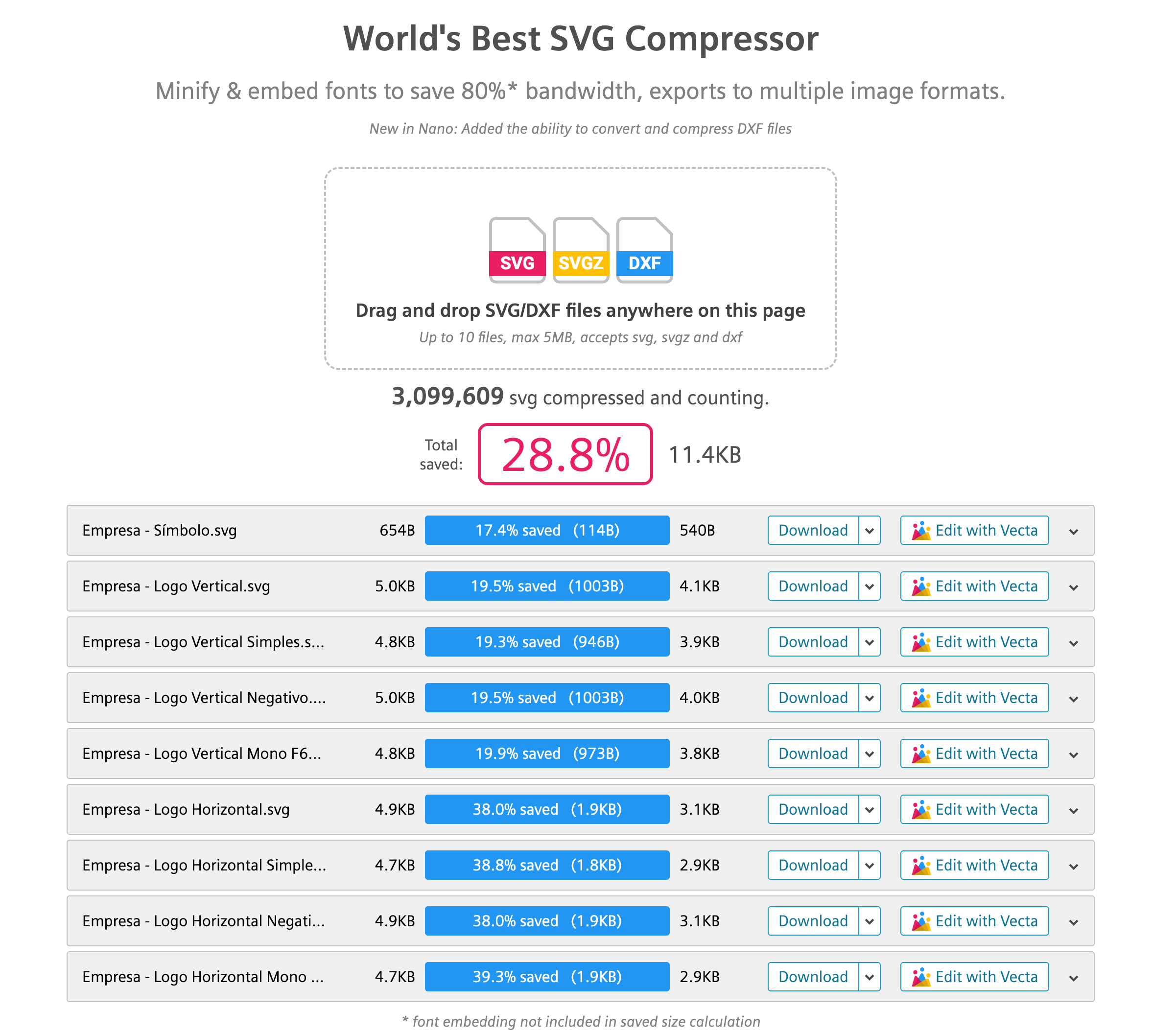
O site Vecta.io tem uma ferramenta que permite a otimização dos arquivos, gerando uma compressão sem perder qualidade. Basta enviar os arquivos e depois baixá-los novamente. No nosso exemplo aqui, a gente conseguiu uma economia de 28% no tamanho dos arquivos.

Depois desse procedimento, seus arquivos estão prontos para enviar para o site.
Fazendo esse processo, você garante:
- Que seu logo sempre vai aparecer com a melhor qualidade possível, já que o formato SVG tem a melhor nitidez por ser vetorial.
- Que seu site ficará rápido, já que os arquivos são extremamente leves e otimizados.
- Que você vai conseguir encontrar as versões corretas quando necessário, já que os nomes dos arquivos estão bem organizados.